
Mit dem Web Client für Siquando Pro kannst Du von überall in der Welt Inhalte Deiner Website bearbeiten. Editiere Textabsätze, füge Marginalbilder hinzu oder ergänze komplette Seiten – ganz einfach von unterwegs.
Starte den Web Client mit Aufruf der URL www.domain.xy/client in Deinem Browser und logge Dich mit denjenigen Zugangsdaten ein, mit welchen Du dich beim selben Projekt auch in Deinem Siquando Pro Client anmeldest. (Hinweis: www.domain.xy steht hier exemplarisch für die WWW-Adresse Deines Siquando Pro Projekts. Diese kann u.U. bereits einen Unterordner enthalten. Rufe in diesem Fall im Browser die URL www.domain.xy/ordnername/client auf.)
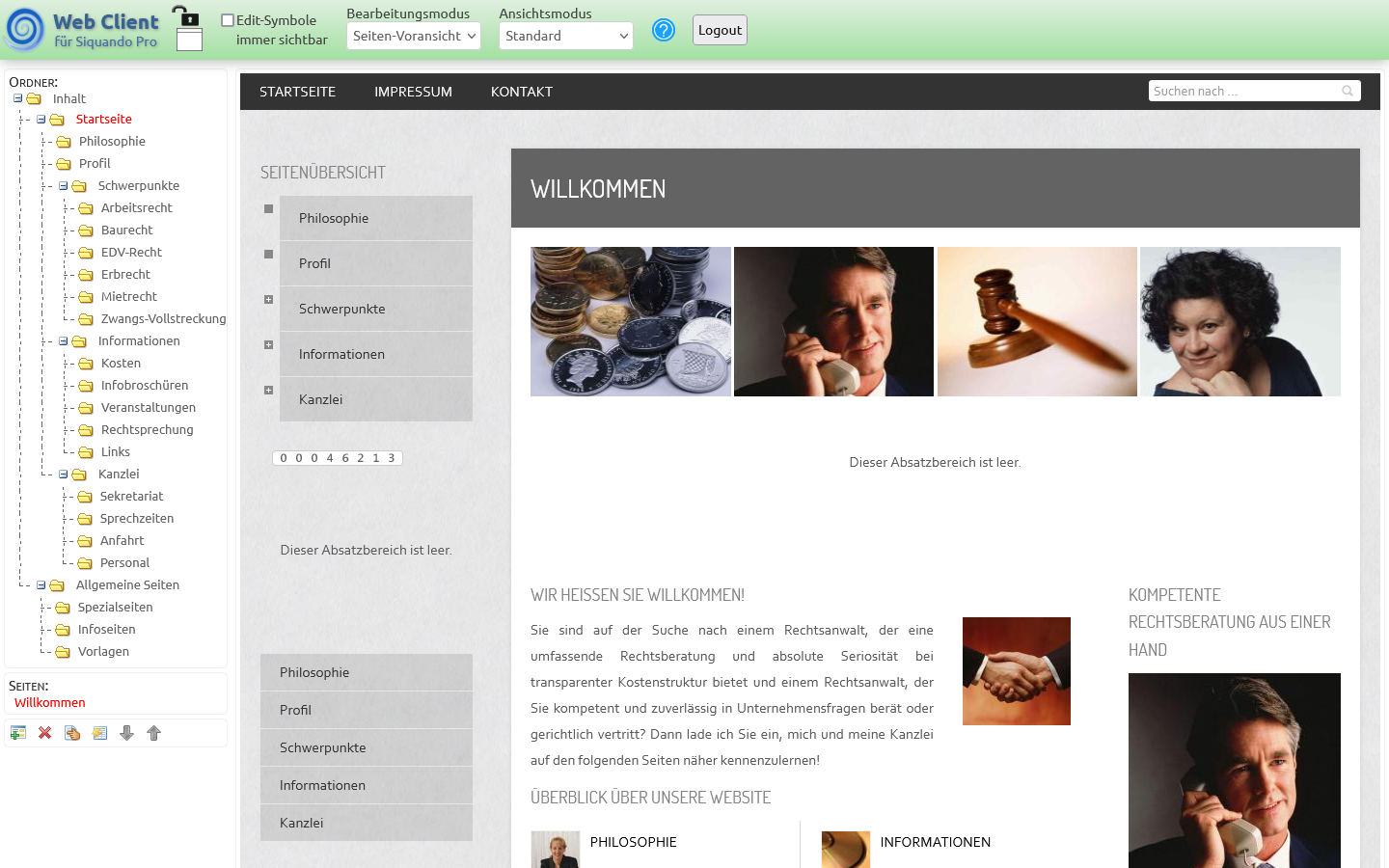
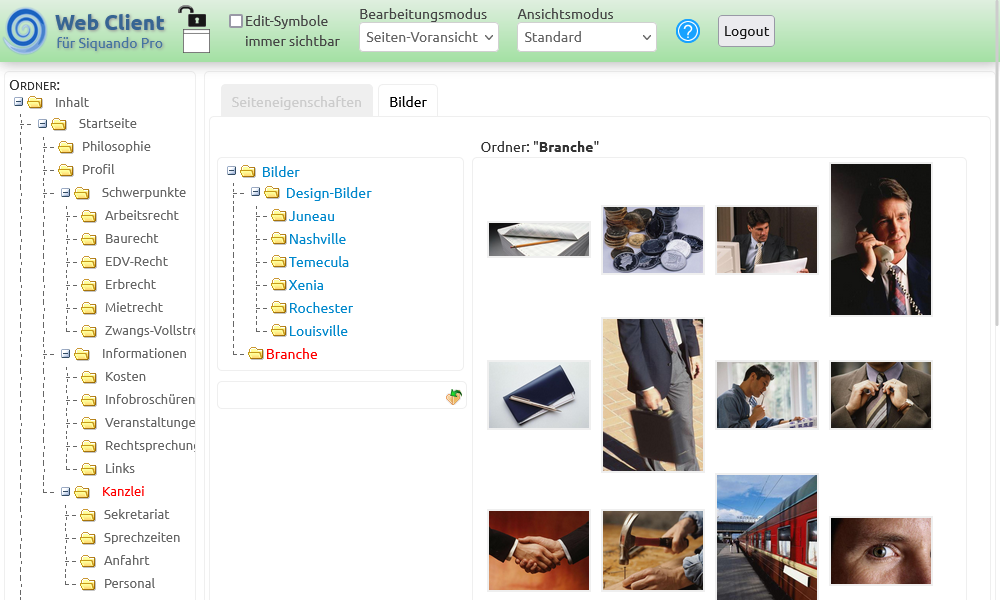
Die nun geöffnete Arbeitsoberfläche stellt Dir neben der Schaltflächenleiste standardmäßig zwei Bereiche zur Verfügung: Die Struktur der Ordner und Seiten auf der linken Seite und die Seiten-Vorschau des Projektbereichs auf der rechten Seite.

In der Übersicht auf der linken Seite der Oberfläche werden im Bereich Ordner alle Ordner, die Du in Siquando Pro angelegt hast, aufgelistet.
Markierst Du einen Ordner, werden im Bereich Seiten die Seiten, die sich in diesem Ordner befinden, angezeigt.
Klickst Du eine Seite in der Seitenübersicht unterhalb der Ordner an, wird diese rot markiert und im rechten Fensterbereich angezeigt.
Über die Schaltflächenleiste unterhalb der Seitenübersicht kannst Du folgende Funktionen zur Bearbeitung der Seiten vornehmen:
| Schaltfläche | Funktion |
|---|---|
 |
Neue Seite anlegen: Mit einem Klick auf die Schaltfläche Neue Seite anlegen öffnest Du den Dialog zum Anlegen einer neuen Seite. Wie Du dabei vorgehen mußt, erfährst Du im folgenden Abschnitt. |
 |
Seiten löschen: Klicke auf die Schaltfläche Seite löschen, um eine Seite aus Deinem Projekt in den Papierkorb zu verschieben. (Der Zugriff auf den Papierkorb kann nur über das Hauptmodul von Siquando Pro erfolgen.) |
 |
Seiteneigenschaften editieren: Klickst Du auf die Schaltfläche Seiteneigenschaften editieren, kannst Du die Eigenschaften einer vorhandenen Seite bearbeiten. Dabei stehen Dir die selben Funktionen zur Verfügung, die Dir auch beim Anlegen einer neuen Seite zur Verfügung stehen. |
 |
Als Index-Seite markieren: Mit einem Klick auf diese Schaltfläche definierst Du eine in der Seitenübersicht markierte Seite als Index-Seite. Index-Seiten werden (je nach gewähltem Design bzw. gewählter Navigation) im Menü angezeigt. |
 |
Nach unten verschieben: Ein Klick auf diese Schaltfläche verschiebt eine in der Seitenübersicht markierte Seite um eine Position nach unten. |
 |
Nach oben verschieben: Ein Klick auf diese Schaltfläche verschiebt eine in der Seitenübersicht markierte Seite um eine Position nach oben. |
Mit einem Klick auf die Schaltfläche Neue Seite anlegen öffnest Du den Dialog zum Anlegen einer neuen Seite.


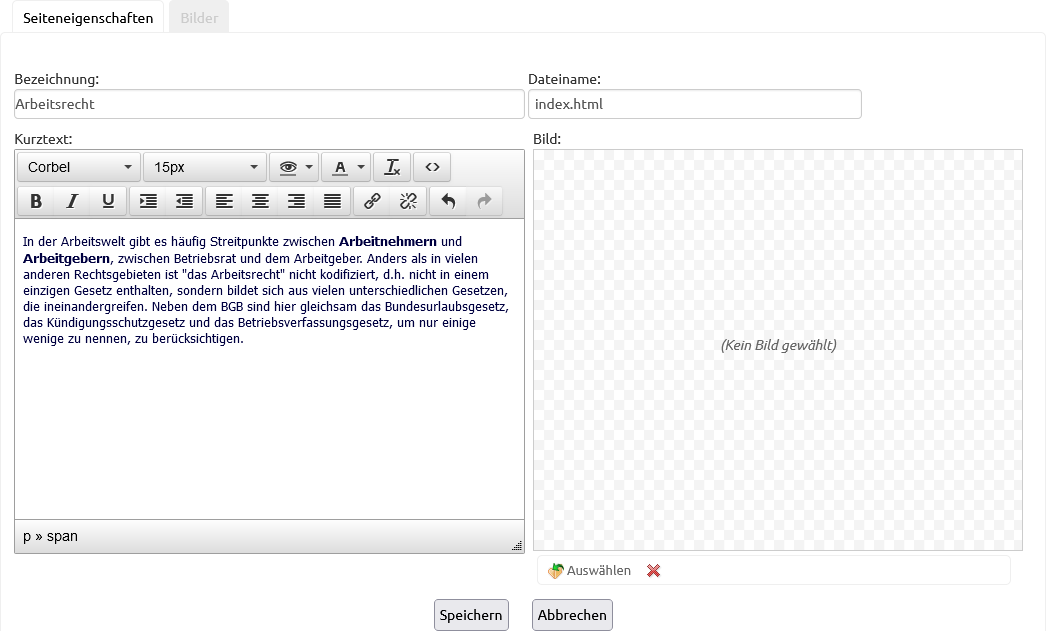
Im nun geöffneten Fenster gibst Du zunächst eine Bezeichnung für die neue Seite ein. (Diese Bezeichnung wird, wenn Du die neue Seite als Index-Seite definierst, auch in der Navigation verwendet.)
Im Bereich Kurztext kannst Du einen formatierbaren Infotext für die Seite hinterlegen.
Folgende Formatierungsmöglichkeiten stehen Dir hierfür zur Verfügung:
| Schaltfläche | Funktion |
|---|---|
 |
Schriftart: Klicke auf die Schaltfläche Schriftart, um über die entsprechende Auswahlliste für den markierten Text bzw. Textteil eine andere Schriftart auszuwählen. |
 |
Schriftgröße: Über diese Auswahlliste kannst Du für einen markierten Text bzw. Textteil eine andere Schriftgröße definieren. |
 |
Design-Farbpalette: Klickst Du auf diese Schaltfläche, wird die Design-Farbpalette angezeigt. Um als Schriftfarbe eine mit dem Design harmonisierende Farbe zu wählen, klickst Du einfach auf eine der hier angebotenen Farben. Die gewählte Farbe wird für den aktuell markierten Text bzw. Textteil verwendet. |
 |
Standard-Farbpalette: Über die per Klick auf die Schaltfläche angezeigte Palette kannst Du einem markierten Text bzw. Textteil eine Farbe der Standard-Farbpalette zuweisen. |
 |
Direktformatierung entfernen: Hierüber setzt Du die über die Schaltflächenleiste vorgenommene Textformatierung für den markierten Text bzw. Textteil zurück. |
 |
Quellcode: Klickst Du auf diese Schaltfläche, öffnet sich der Quellcode des aktuellen Textes in einem separaten Fenster. Das Quellcode-Fenster bietet Dir die Möglichkeit, Änderungen direkt im Quellcode vorzunehmen. (Dafür solltest Du über Grundkenntnisse im Arbeiten mit HTML verfügen.) Um das Fenster zu schließen, klicke auf OK. |
 |
Fett: Über die Schaltfläche Fett formatierst Du einen markierten Text bzw. Textteil in Fett-Schrift. |
 |
Kursiv: Über die Schaltfläche Kursiv formatierst Du einen markierten Text bzw. Textteil in kursiver Schrift. |
 |
Unterstrichen: Über die Schaltfläche Unterstrichen formatierst Du einen markierten Text bzw. Textteil mit einer Unterstreichung. |
 |
Linksbündig: Formatiert den markierten Text linksbündig. |
 |
Zentriert: Formatiert den markierten Text zentriert. |
 |
Rechtsbündig: Formatiert den markierten Text rechtsbündig. |
 |
Blockausrichtung: Formatiert den markierten Text im Blocksatz. |
 |
Verknüpfung einfügen: Hierüber kannst Du einen markierten Text verlinken. Ein Klick auf die Schaltfläche öffnet ein separates Fenster. |
 |
Verknüpfung entfernen: Entfernt eine markierte Verlinkung. |
 |
Rückgängig: Nimmt die zuletzt vorgenommenen Änderungen schrittweise zurück. |
 |
Wiederherstellen: Stellt rückgängig gemachte Änderungen schrittweise wieder her. |
Im rechten Fensterbereich kannst Du ein Bild in die Seiteneigenschaften integrieren. Standardmäßig ist kein Bild ausgewählt.
Klickst Du auf Auswählen, wechselt der Dialog automatisch zum Register Bilder.


Wähle hier auf der linken Seite den Ordner aus, aus dem Du ein Bild verwenden möchtest. In der Übersicht auf der rechten Seite werden alle Bilder angezeigt, die im markierten Ordner enthalten sind.
Markierst Du das gewünschte Bild per Mausklick, wird es automatisch in das Fenster Marginalbild übernommen. Mit einem Klick auf Bild entfernen löschst Du das Bild aus den Seiteneigenschaften.
Sofern Du neue Bilder auf den Server hochladen möchtest, kannst Du dies über die Schalftfläche am Ende des Dialogs tun.
Klicke auf Speichern, um die neue Seite anzulegen. Wähle Abbrechen, um Deine Eingaben zu verwerfen, ohne eine neue Seite zu erstellen.

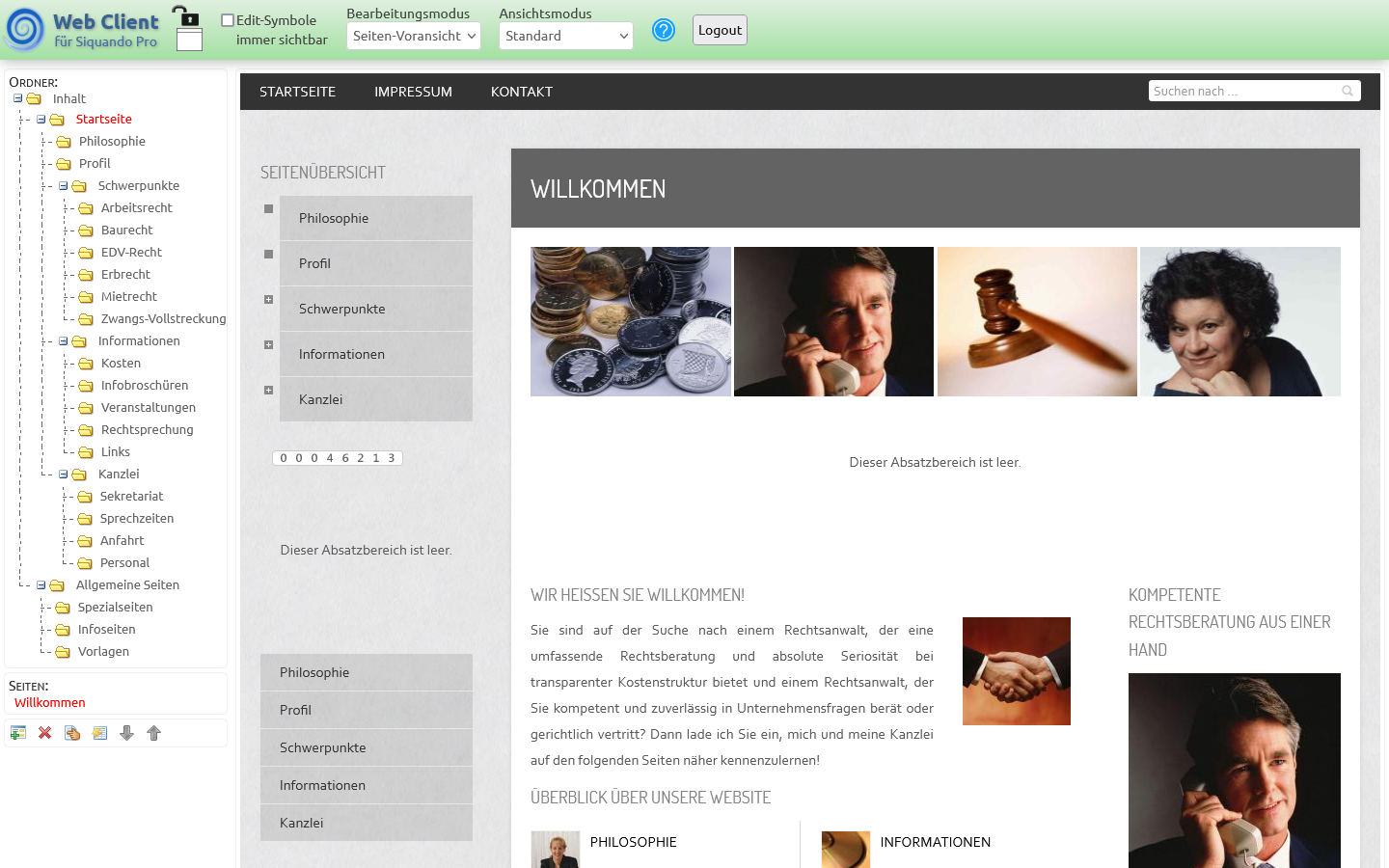
Die Schaltflächenleiste am oberen Rand des Web Clients stellt Dir die wichtigsten Funktionen zur Konfiguration der Ansicht der Oberfläche sowie zum Wechsel zwischen den verschiedenen Ansichtsmodi zur Verfügung.
| Schaltfläche | Funktion |
|---|---|
 |
Kopfleiste fixieren: Standardmäßig wird die Kopfleiste beim Scrollen des Web Client Fensters mitgescrollt. Das Schloß-Symbol der Schaltfläche wird als 'geöffnet' dargestellt. Um die Kopfleiste am oberen Fensterrand zu fixieren, klicke auf diese Schaltfläche. |
 |
Kopfleiste nicht fixieren: Bei am oberen Fensterrand fixierter Kopfleiste wird das Schloß-Symbol der Schaltfläche als 'geschlossen' dargestellt. Um die Kopfleiste beim Scrollen des Web Client Fensters wieder mitscrollen zu lassen, klicke auf diese Schaltfläche. |
 |
Linke Spalte ausblenden: Über diese Schaltfläche hast Du die Möglichkeit, die Navigation auf der linken Seite während der Bearbeitung auszublenden. Dadurch steht Dir die gewählte Ansicht des Projekts als ganzseitige Ansicht zur Verfügung. |
 |
Linke Spalte anzeigen: Hast Du die linke Spalte ausgeblendet, ändert sich die Ansicht der Schaltfläche. Um die linke Spalte wieder einzublenden, klicke einfach auf diese Schaltfläche. |
 |
Bearbeitungsmodus wählen: Über die Auswahlliste Bearbeitungsmodus kannst Du die Ansicht der Projektvorschau auf der rechten Seite der Programmoberfläche konfigurieren. Standardmäßig wird die Seiten-Voransicht angezeigt. Wechselst Du zur Option Seitenstruktur, werden im oberen Bereich die Absatzbereiche und im unteren Bereich die vorhandenen Absätze angezeigt. Wie Du mit der Seiten-Struktur arbeitest, erfährst Du am Ende dieser Hilfe. |
 |
Ansichtmodus wählen: Hierüber wählst Du die Anzeige der Vorschau im rechten Bereich des Web Clients. Wählbar sind die Optionen Standard (Vorschau der Seite inkl. Design), Einfach (einfache Seitenvorschau ohne Designelemente) und Mobiles Gerät (Darstellung der Seite für mobile Geräte). |
 |
Edit-Symbole immer sichtbar: Aktivierst Du die Funktion Edit-Symole immer sichtbar, werden die einzelnen Absätze in der Seiten-Vorschau mit Schaltflächen zur Absatzbearbeitung versehen. Hinweis: Aus technischen Gründen ist es nicht möglich, die Edit-Schaltflächen nur bei Textabsätzen einzublenden. Über den Web Client können ausschließlich Textabsätze bearbeitet werden. Verwende zur Bearbeitung anderer Absatztypen bitte das Hauptmodul von Siquando Pro. |
 |
Hilfe: Ruft die integrierte Hilfe zum Web Client auf. |
 |
Logout: Meldet Dich vom Projekt ab und zeigt das Anmeldefenster an, über das Du dich ggf. wieder neu anmelden kannst. |
Hast Du als Bearbeitungsmodus Seiten-Voransicht gewählt, stehen Dir für die Anzeige der Seitenvorschau auf der rechten Seite drei Ansichtsmodi zur Verfügung: Standard, Einfach und Mobiles Gerät. Aktivierst Du die Funktion Edit-Symbole immer sichtbar, werden die einzelnen Absätze in den verschiedenen Modi der Seiten-Vorschau mit Schaltflächen zur Absatzbearbeitung versehen.

Beläßt Du die Funktion deaktiviert, werden die Edit-Symbole beim Überfahren eines Absatzes mit der Maus aktiviert.
Die Edit-Symbole stellen Dir drei Bearbeitungsmöglichkeiten zur Verfügung: Zum einen das direkte Löschen und Bearbeiten eines bereits vorhandenen Textabsatzes. Darüberhinaus ermöglicht das Symbol Neuer Textabsatz das Anlegen eines weiteren Textabsatzes an der Position der Schaltfläche.

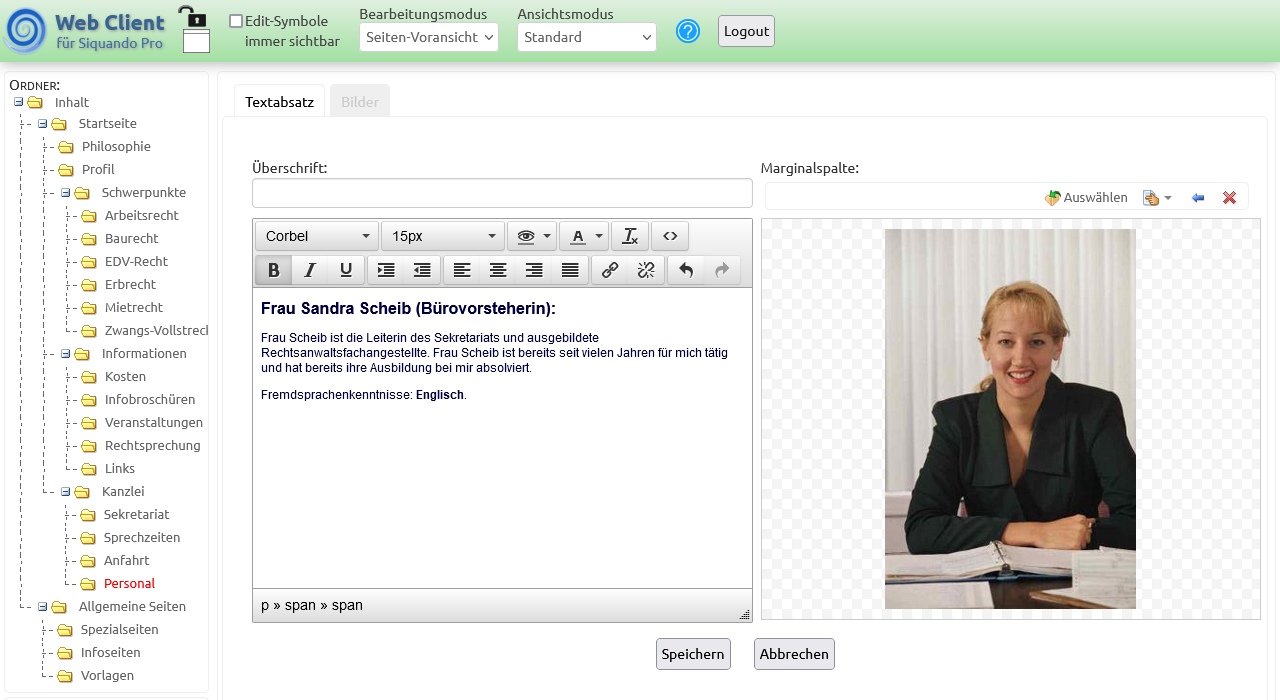
Um einen vorhandenen Textabsatz zu bearbeiten, klicke auf das Edit-Symbol in der Seiten-Vorschau. Es öffnet sich der entsprechende Absatz im Editor. Hier kannst Du den Textinhalt editieren und formatieren sowie die Bild-Marginalspalte bearbeiten oder anlegen.

Folgende Formatierungsmöglichkeiten stehen Dir für das Bearbeiten vorhandener Texte über die Schaltflächenleiste zur Verfügung:
| Schaltfläche | Funktion |
|---|---|
 |
Schriftart: Klicke auf die Schaltfläche Schriftart, um über die entsprechende Auswahlliste für den markierten Text bzw. Textteil eine andere Schriftart auszuwählen. |
 |
Schriftgröße: Über diese Auswahlliste kannst Du für einen markierten Text bzw. Textteil eine andere Schriftgröße definieren. |
 |
Design-Farbpalette: Klickst Du auf diese Schaltfläche, wird die Design-Farbpalette angezeigt. Um als Schriftfarbe eine mit dem Design harmonisierende Farbe zu wählen, klicke einfach auf eine der hier angebotenen Farben. Die gewählte Farbe wird für den aktuell markierten Text bzw. Textteil verwendet. |
 |
Standard-Farbpalette: Über die per Klick auf die Schaltfläche angezeigte Palette kannst Du einem markierten Text bzw. Textteil eine Farbe der Standard-Farbpalette zuweisen. |
 |
Direktformatierung entfernen: Hierüber setzt Du die über die Schaltflächenleiste vorgenommene Textformatierung für den markierten Text bzw. Textteil zurück. |
 |
Quellcode: Klickst Du auf diese Schaltfläche, öffnet sich der Quellcode des aktuellen Textes in einem separaten Fenster. Das Quellcode-Fenster bietet Dir die Möglichkeit, Änderungen direkt im Quellcode vorzunehmen. (Dafür solltest Du über Grundkenntnisse im Arbeiten mit HTML verfügen.) Um das Fenster zu schließen, klicke auf OK. |
 |
Fett: Über die Schaltfläche Fett formatierst Du einen markierten Text bzw. Textteil in Fett-Schrift. |
 |
Kursiv: Über die Schaltfläche Kursiv formatierst Du einen markierten Text bzw. Textteil in kursiver Schrift. |
 |
Unterstrichen: Über die Schaltfläche Unterstrichen formatierst Du einen markierten Text bzw. Textteil mit einer Unterstreichung. |
 |
Linksbündig: Formatiert den markierten Text linksbündig. |
 |
Zentriert: Formatiert den markierten Text zentriert. |
 |
Rechtsbündig: Formatiert den markierten Text rechtsbündig. |
 |
Blockausrichtung: Formatiert den markierten Text im Blocksatz. |
 |
Verknüpfung einfügen: Hierüber kannst Du einen markierten Text verlinken. Ein Klick auf die Schaltfläche öffnet ein separates Fenster. |
 |
Verknüpfung entfernen: Entfernt eine markierte Verlinkung. |
 |
Rückgängig: Nimmt die zuletzt vorgenommenen Änderungen schrittweise zurück. |
 |
Wiederherstellen: Stellt rückgängig gemachte Änderungen schrittweise wieder her. |
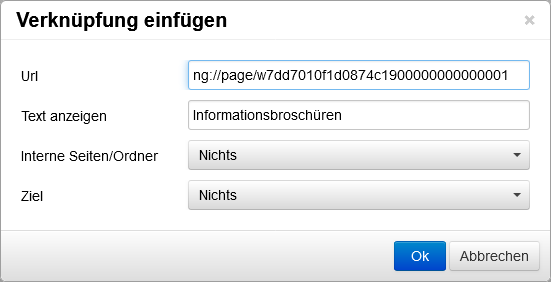
Über die Schaltfläche Verknüpfung einfügen hast Du die Möglichkeit, einen markierten Text bzw. Textteil zu verlinken. Das Fenster mit den Eingabeoptionen stellt Dir folgende Möglichkeiten zur Verfügung:

Hast Du die gewünschten Eingaben vorgenommen, klicke auf OK, um diese zu übernehmen.
Drücke Abbrechen, um das Fenster zu schließen, ohne einen Link anzulegen.
Über die Schaltfläche Bild-Marginalspalte hinzufügen hast Du die Möglichkeit, eine Marginalbild-Spalte für den Textabsatz zu konfigurieren.

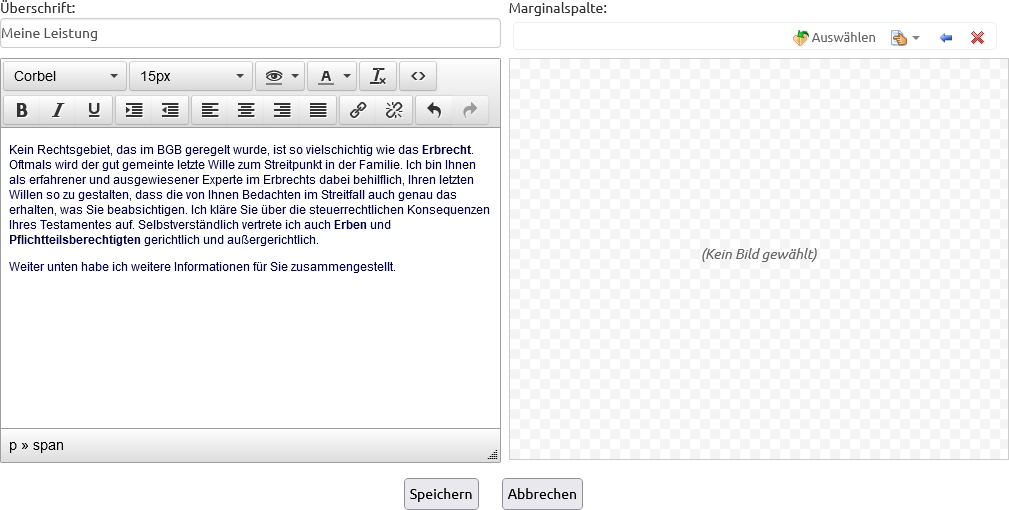
Der Editor wird nun zweigeteilt dargestellt. Standardmäßig wird auf der linken Seite der Textabsatz mit den entsprechenden Formatierungsmöglichkeiten (s.o.) angezeigt.

Auf der rechten Seite wird der Marginalbild-Bereich angezeigt (Standard = Kein Bild gewählt).
Klicke auf Auswählen, wechselt der Dialog automatisch zum Register Bilder.

Wähle hier auf der linken Seite den Ordner aus, aus dem Du ein Bild für die Marginalspalte verwenden möchtest.
In der Übersicht auf der rechten Seite werden alle Bilder angezeigt, die im markierten Ordner enthalten sind.
Markierst Du das gewünschte Bild per Mausklick, wird es automatisch in das Fenster Marginalbild übernommen.
Über die Schaltflächenleiste oberhalb des angezeigten Marginalbildes kannst Du dieses formatieren.
| Schaltfläche | Funktion |
|---|---|
 |
Bildeigenschaften: Wähle per Mausklick die Spaltenbreite, die für die Anzeige des Bildes verwendet werden soll: Schmal, Mittel, Breit oder Sehr breit. Darüberhinaus kannst Du wählen, ob das Bild vom Text umflossen und ob ein ggf. vorhandener Bilduntertitel ausgeblendet werden soll. |
  |
Nach links / Nach rechts: Je nachdem, auf welcher Seite Du das Marginalbild in den Textabsatz integrieren möchtest, kannst Du über die Pfeilschaltflächen Nach links bzw. Nach rechts die Position auf die andere Seite des Textes wechseln. |
 |
Bild-Marginalspalte entfernen: Ein Klick auf diese Schaltfläche entfernt die Bild-Marginalspalte. |
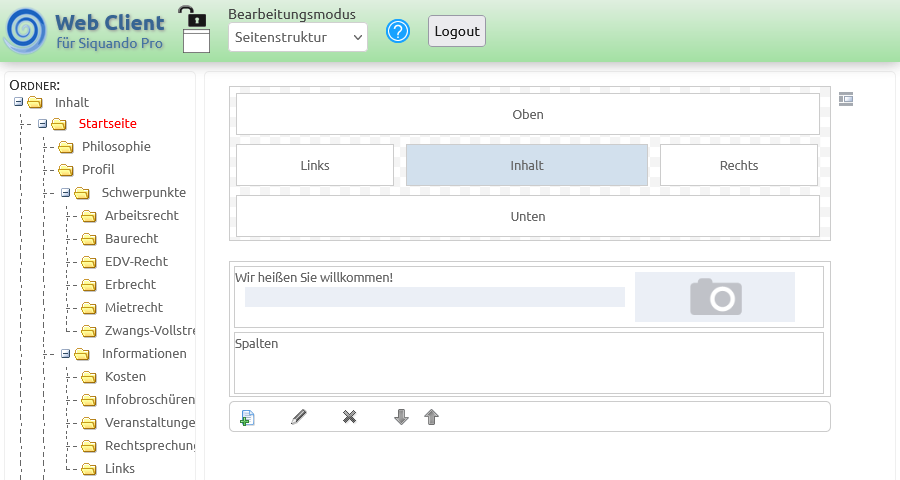
Wählst Du als Bearbeitungsmodus Seitenstruktur, werden im oberen Bereich die Absatzbereiche und im unteren Bereich die vorhandenen Absätze angezeigt.
Über das kleine Symbol oben rechts kannst Du optional die Absatzbereiche ein- und ausblenden.

Die Schaltflächenleiste unterhalb der Absatzübersicht stellt Dir folgende Funktionen zur Verfügung:
| Schaltfläche | Funktion |
|---|---|
 |
Neuen Textabsatz anlegen: Öffnet den Dialog zum Erstellen und Konfigurieren eines neuen Textabsatzes. Hierfür stehen die Bearbeitungsmöglichkeiten des zuvor beschriebenen Editors zur Verfügung. |
 |
Absatz bearbeiten: Öffnet einen vorhandenen Textabsatz zum Bearbeiten im Editor. |
 |
Absatz löschen: Verschiebt einen markierten Absatz in den Papierkorb. (Elemente des Papierkorbs können nur über das Hauptmodul von Siquando Pro wiederhergestellt werden.) |
 |
Nach unten: Verschiebt einen markierten Absatz in der Übersicht um eine Position nach unten. |
 |
Nach oben: Verschiebt einen markierten Absatz in der Übersicht um eine Position nach oben. |
Hast Du alle Änderungen vorgenommen, melde Dich zum Schließen des Web Clients mit einem Klick auf die Schaltfläche Logout ab.
